百得科技:聚焦软件与云服务
作为一家专业的软件开发及行业云服务商,百得聚焦“软件与云服务”,专注行业软件解决方案,提供行业云平台建设、云资源运营与安全服务等。
回到首页 >新一期技能学堂再次来袭~
周周开课!持续进行!
本期我们邀请到软件部王志霄为大家带来《Axure原型设计工具基础操作》主题讲座。

作为软件部最具朝气的形象代言人,对本职工作兢兢业业,注重个人成长;工作成绩进步大,业绩发展迅速,从而在工作中收到良好效果;借此机会帮助大家针对一些技能的充电。
做事严谨认真的她,对此次课程也进行了周密的安排。听过培训的同事们对课程内容更是好评如潮~
这场技能饕餮
你准备好了吗
1Axure RP工具的用途和受众
Axure RP是一个专业的快速原型设计工具,其主要功能是让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或者web网站的线框图、流程图、原型和规格说明文档。
Axure RP的使用者主要包括产品经理,用户体验设计师,交互设计师,需求分析师等。
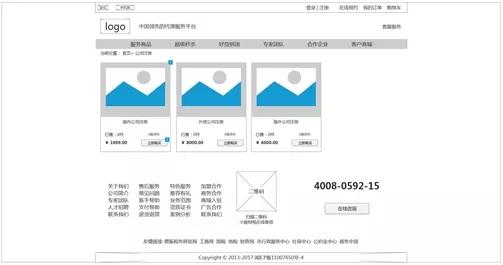
2原型设计的要求目前我们原型设计最基本要求就是画出带有交互设计的线框图,也就是我们常说的低保真图,让用户、美工、开发人员能清楚的知道我们想要表达的意思。

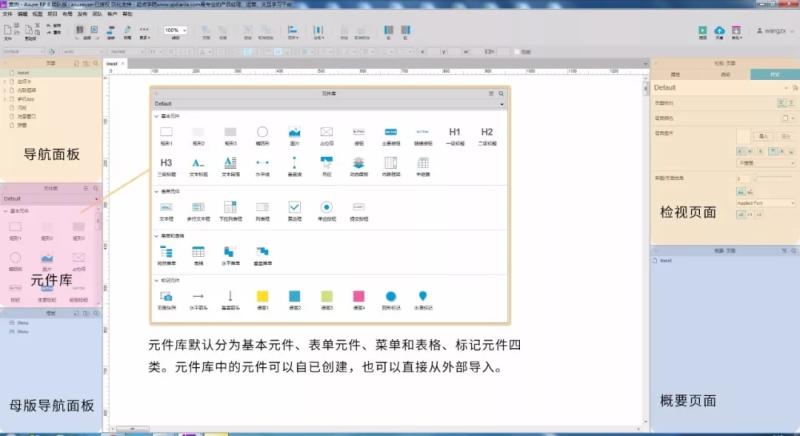
3认识Axure的界面及基础操作

元件库默认分为基本元件、表单元件、菜单和表格、标记元件四类。元件库中的元件可以自已创建,也可以直接从外部导入。
图片元件:该元件单独分为一类,是因为只有它可以从外部导入图片。
本文元件:文本元件单独分为一类,是因为文本本身没有边框,生成原型之后也没有,且文本的高度不可以改变。
矩形类元件:包含矩形元件、占位符和圆角矩形三个,之所以三个归为一类,是因为三个之间可进行转换。
动态面板:在动态面板中可以实现动画效果,动态面板的实质就是层,一个动态面板可以有多个状态;正是因为它的存在实现了同一区域状态的变化。
直线类:包括垂直线和水平线,垂直线和水平线可以通过调整倾斜角度进行转换。
图片热区:它的作用也非常独特。热区和动态面板的颜色一样只是大小不一致。
文本框类:包含单行文本框和多行文本框。区别很明显,单行还是多行。
列表框类:包含下拉列表框和列表选择框,二者的不同点是一个是下拉一个直接呈现。
选择类:选择类包含单选框和复选框两类,一个是单选一个是复选。注意想要实现单选按钮的单选需要提前指定单选按钮组,选中元件,右键编辑内容找到指定单选按钮组即可。
按钮:按钮是形象上的独特和唯一。
内部框架:内部框架可以内生成视频或者网页。
表格:表格可以由矩形来搭建,如果你需要合并居中处理的话,用矩形会更加方便处理,Axure不具备合并表格的功能。
菜单类:包含横向、纵向和树状菜单。
4常见交互效果的演示选项卡、内联框架、手机纵向横向滑动、闪烁、消息窗口、弹窗的演示。
本期课程王志霄带领大家了解Axure原型设计工具基础操作、熟悉了Axure RP工具的用途和受众、掌握了Axure的界面及基础操作,对Axure原型设计工具有更深入的认知。在完成一个项目时,建立一个原型模型不仅使我们逻辑思维、想法的全面展示和验证,同时也使得项目开发过程更加顺利。
热烈欢迎各位技术咖、爱好者
在留言板提出问题、发表看法
将会收获不少志同道合的朋友哦~